Membuat Popular Post dengan Animasi Gambar Berputar
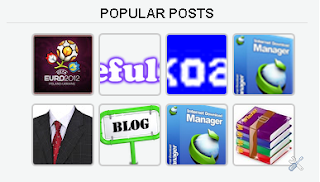
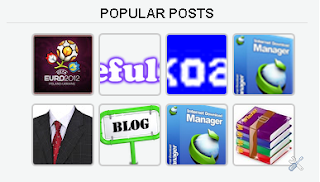
pada kesempatan kali ini saya mau berbagi sebuah tutorial tepatnya Membuat Popular Post dengan Animasi Gambar Berputar. Ok, bagi sobat yang ingin mecobanya atau hanya sekedar ingin membacanya silakan simak artikelnya. Nih, saya kasih Screenshootnya. Untuk lebih jelasnya silakan sobat lihat widget popular post di sidebar blog ini.



- Pertama sobat login ke blogger.com.
- Kemudian sobat pindah ke Tata Letak ► Tambah Gadget ► Pilih Entri Populer.
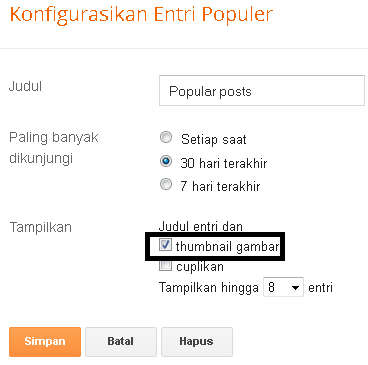
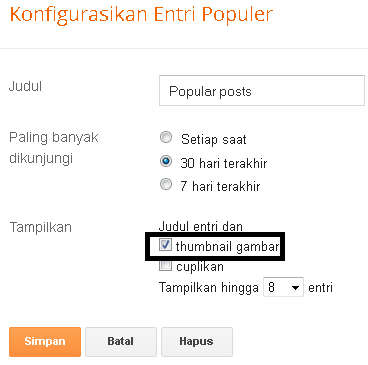
- Untuk lebih jelas dengan settingannya silakan lihat gambar dibawah.

- Setelah itu Simpan.
- Selanjutnya kita pindah ke Template ► Edit HTML ► Lanjutkan.
- Jangan lupa sobat centang Expand Widget Template.
- Kemudian Sobat cari kode
]]></b:skin>( Gunakan tombol F3 untuk memudahkan pencarian ) dan copy/paste kode dibawah ini tepat diatas kode]]></b:skin>.
.popular-posts .item-thumbnail{float:left;} .popular-posts ul{padding-left:30px;} .popular-posts ul li {list-style-image: none;list-style-type: none;display:inline;} .popular-posts ul li img {padding:0px;-moz-border-radius: 2px;-webkit-border-radius: 2px;border-radius: 2px;-webkit-transition: all 0.3s ease;-moz-transition: all 0.3s ease;transition: all 0.3s ease;border: 2px solid #000;} .popular-posts ul li img:hover {border:2px solid #000;-moz-transform: scale(1.3) rotate(-360deg) ;-webkit-transform: scale(1.3) rotate(-360deg) ;-o-transform: scale(1.3) rotate(-360deg) ;-ms-transform: scale(1.2) rotate(-360deg) ;transform: scale(1.3) rotate(-360deg);}- Selanjutnya sobat cari kode Popular Post, atau lebih tepatnya kode seperti dibawah ini.
<b:widget id='PopularPosts1' locked='false' title='Entri Populer' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>- Lalu sobat hapus kode tersebut dan ganti dengan kode dibawah ini.
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'> <b:if cond='data:title'><h2><data:title/></h2></b:if> <div class='widget-content popular-posts'> <ul> <b:loop values='data:posts' var='post'> <li> <b:if cond='data:showThumbnails == "false"'> <b:if cond='data:showSnippets == "false"'> <!-- (1) No snippet/thumbnail --> <a expr:href='data:post.href'><data:post.title/></a> <b:else/> <!-- (2) Show only snippets --> <div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div> <div class='item-snippet'><data:post.snippet/></div> </b:if> <b:else/> <b:if cond='data:showSnippets == "false"'> <!-- (3) Show only thumbnails --> <div class='item-thumbnail-only'> <div class='item-thumbnail'> <a expr:href='data:post.href' expr:title='data:post.title'> <b:if cond='data:post.thumbnail'> <img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/> <b:else/> <img alt='' border='0' expr:height='data:thumbnailSize' expr:width='data:thumbnailSize' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJdnUIMRpjSrDlI8zB1Ulq51Tn-YBPFeklTI2kIemTNjdgACAE8qFevd1TalV0m8oeJ78DgE81hu7nFfjU3FLIuGGIt3dSOc_EBAWyBognwMvINhjN0_GvCn2bYT_EdFNLdaoAGNLjC6A/s1600/Saeful13.png'/> </b:if> </a> </div> </div> <b:else/> <!-- (4) Show snippets and thumbnails --> <div class='item-content'> <b:if cond='data:post.thumbnail'> <div class='item-thumbnail'> <a expr:href='data:post.href' target='_blank'> <img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/> </a> </div> </b:if> <div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div> <div class='item-snippet'><data:post.snippet/></div> </div> <div style='clear: both;'/> </b:if> </b:if> </li> </b:loop> </ul> <b:include name='quickedit'/> </div> </b:includable>
</b:widget>- Langkah terakhir sobat Simpan dan lihat hasilnya.



pertamax
BalasHapuscomentback--------------> http://bloog-one.blogspot.com/
oke.. sedang meluncur gan
Hapus